I work on asp.net mvc call api using ajax jquery . I face issue on design auto complete
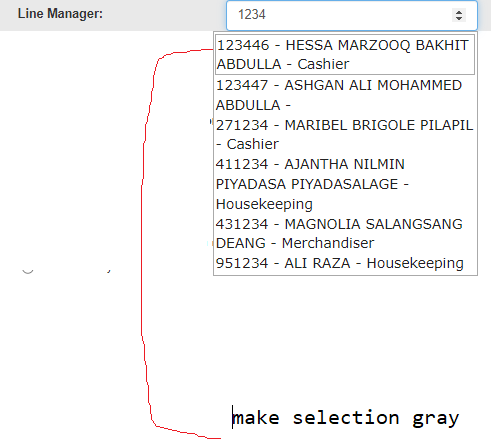
My issue auto complete selected item not display with gray background
I don't know how to do that
my code details
$(document).ready(function () {
$("#txtLineManagerId").autocomplete({
source: function (request, response) {
var searchText = $("#txtLineManagerId").val();
console.log("search text" + searchText)
$.ajax({
url: '@Url.Action("GetAllEmployeeBasedSearchText", "Resignation")',
data: { searchText: searchText },
method: "GET",
dataType: "json",
success: function (data) {
response($.map(data, function (item) {
return { label: item.EmployeeID + " - " + item.EmployeeName + " - " + item.Designation , value: item.EmployeeID, employeeName: item.EmployeeName };
}))
}
});
},
position: { my: "right top", at: "right bottom" },
appendTo: '#searchContainer',
select: function (event, ui) {
$("#LineManagerName").val(ui.item.employeeName);
},
minLength: 4,
});
<div class="col-md-7">
@Html.EditorFor(model => model.LineManager, new { htmlAttributes = new { @class = "form-control", id = "txtLineManagerId" } })
<div id="searchContainer">
</div>
</div>
<div class="col-md-7">
</div>
sample for expected result I need
selection with gray color expected