I make web design to resignation form submittion . i face issue on design for part under filled by employee
so i need to make web design for the part under filled by employee
what i try as below :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Your custom CSS -->
<style>
.form-header {
text-align: center;
width: 30%;
margin: 0 auto;
background-color: gray;
border-radius: 10px 10px 0 0;
padding: 20px;
}
.form-header h2 {
color: white;
margin: 0;
}
.form-container {
background-color: #eee;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
max-width: 100%;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.form-section {
margin-bottom: 10px;
width:400px;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input[type="text"] {
width: 100%;
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
.fill-by-employee {
text-align: right;
font-style: italic;
color: #888;
}
h1 {
text-align: center;
}
form {
margin-top: 20px;
}
label {
display: block;
margin-top: 10px;
font-weight: bold;
}
input[type="text"],
textarea,
input[type="date"] {
width: 100%;
padding: 5px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
margin-top: 20px;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="form-header"> <h2> ????? ??? ?? ??????? <br/> Resignation Submission Form</h2> </div>
<div class="form-container">
<div class="form-section">
<label for="emp-input">Filled By Employee:</label>
</div>
<div class="form-section">
<p class="fill-by-employee">???? ?? ??? ??????</p>
</div>
</div>
<form>
<div class="employee-info">
<label for="emp-id">Emp. ID:</label>
<input type="text" id="emp-id" name="emp-id" placeholder="Enter employee ID" required>
<label for="dept-branch">????? ???????:</label>
<input type="text" id="dept-branch" name="dept-branch" placeholder="Enter department/branch" required>
<label for="submission-date">Emp Name:</label>
<input type="date" id="submission-date" name="submission-date" required>
<label for="emp-sign">??? ??????:</label>
<input type="text" id="emp-sign" name="emp-sign" placeholder="Enter employee signature" required>
</div>
<div class="reason-section">
<label for="reason">Reason of Resignation:</label>
<textarea id="reason" name="reason" placeholder="Enter reason of resignation" required></textarea>
</div>
<input type="submit" value="Submit">
</form>
</body>
</html>
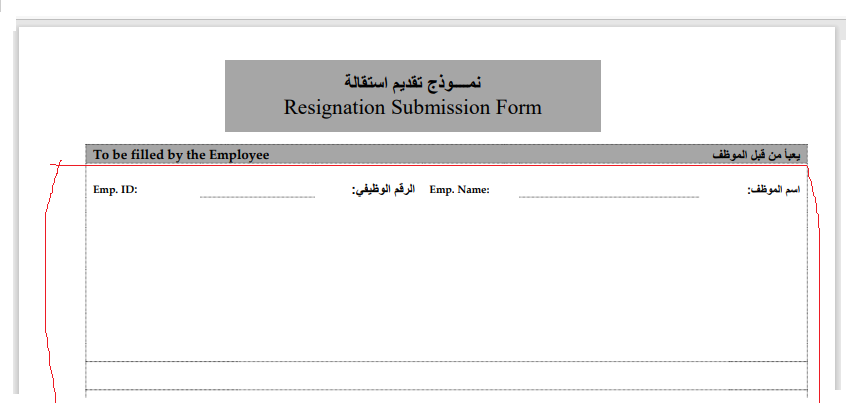
desired result as below with red color
so can you please help me