Hi Team
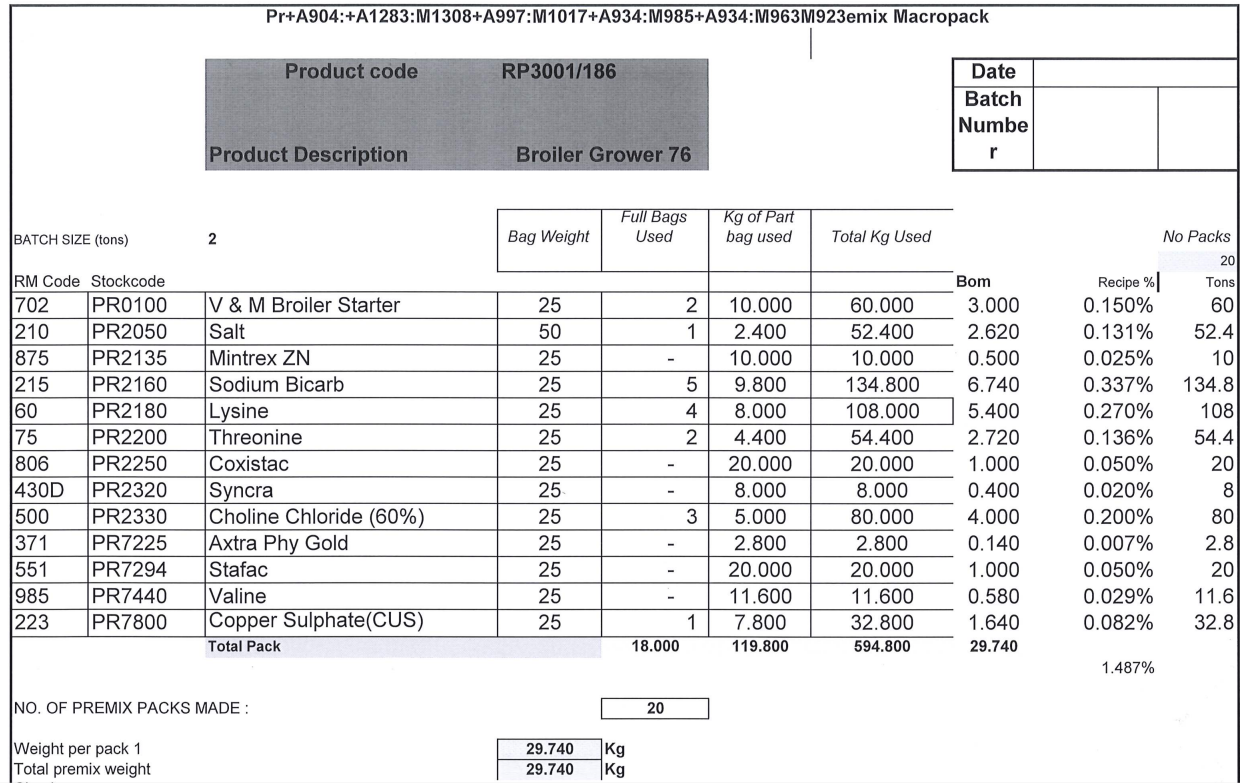
I have this excel and want to design this using wpf control i only need front end logic not the back end, need somehelp to achieve it.
<UserControl.Resources>
<CollectionViewSource x:Key="StockCode" Source="{Binding StockCodes}"/>
<CollectionViewSource x:Key="StockDescription" Source="{Binding StockDescriptions}"/>
</UserControl.Resources>
<Grid Background="White" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Margin="0,29,0,10" Width="1766">
<!-- Label for Premix Packs Management -->
<Label Content="Premix Packs Management" BorderThickness="1.5" BorderBrush="#FF0B0B0B" Background="#FF383838" Foreground="White" FontSize="18" HorizontalContentAlignment="Center" VerticalAlignment="Top" Margin="10,10,0,0" FontWeight="SemiBold" />
<!-- StackPanel for Recipe label and ComboBox with added space below Premix Packs Management -->
<StackPanel Orientation="Vertical" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10,50,0,0">
<StackPanel Orientation="Horizontal">
<Label x:Name="lblRecipe" FontSize="10" FontWeight="SemiBold" Visibility="Visible" Content="Recipe:" Background="#FFE3E3E3" Margin="0,0,10,0" BorderThickness="1" BorderBrush="#FFBEBEBE" Width="100" HorizontalContentAlignment="Right"/>
<ComboBox x:Name="cbxRecipe" TabIndex="1" IsTextSearchEnabled="True" IsEditable="True" IsTextSearchCaseSensitive="False" Foreground="Black" Width="214" SelectionChanged="cbxRecipe_SelectionChanged"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<Label x:Name="lblBatchSize" FontSize="10" FontWeight="SemiBold" Visibility="Visible" Content="Batch Size:" Background="#FFE3E3E3" Margin="0,0,10,0" BorderThickness="1" BorderBrush="#FFBEBEBE" Width="100" HorizontalContentAlignment="Right"/>
<TextBox x:Name="txtBatchSize" TabIndex="3" Width="214" Foreground="Black"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<Label x:Name="lblTotal" FontSize="10" FontWeight="SemiBold" Visibility="Visible" Content="Total:" Background="#FFE3E3E3" Margin="0,0,10,0" BorderThickness="1" BorderBrush="#FFBEBEBE" Width="100" HorizontalContentAlignment="Right"/>
<TextBox x:Name="txtTotal" TabIndex="2" Width="214" Foreground="Black"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<Label x:Name="lblRecipeText" FontSize="10" FontWeight="SemiBold" Visibility="Visible" Content="Recipe Text:" Background="#FFE3E3E3" Margin="0,0,10,0" BorderThickness="1" BorderBrush="#FFBEBEBE" Width="100" HorizontalContentAlignment="Right"/>
<TextBox x:Name="txtRecipe" TabIndex="4" Width="214" Foreground="Black"/>
</StackPanel>
</StackPanel>
<!-- DataGrid moved down -->
<DataGrid x:Name="dgvMacroRecipe" VerticalScrollBarVisibility="Visible" CellEditEnding="dgvMacroRecipe_CellEditEnding" VerticalAlignment="Top" HorizontalGridLinesBrush="#FFBBBBBB" AutoGenerateColumns="False" CanUserDeleteRows="False" HeadersVisibility="Column" GridLinesVisibility="Horizontal" FontWeight="Normal" BorderBrush="#FF767676" Margin="10,200,10,0" HorizontalAlignment="Left" FontSize="12" Width="780">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridCell}">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Blue" />
<Setter Property="BorderBrush" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="FontWeight" Value="SemiBold"/>
<Setter Property="TextElement.FontSize" Value="14"/>
<Setter Property="Background" Value="#FF383838"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Height" Value="30"/>
<Setter Property="SeparatorVisibility" Value="Visible"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding idx}" Header="IDX" Width="80" IsReadOnly="True">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="5,0"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding RM_Code}" Header="RM Code" Width="100" IsReadOnly="True" FontSize="8">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="5,0"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTemplateColumn Header="Stock Code" Width="150">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock x:Name="txtStockCode" Text="{Binding StockCode}" Padding="5,0"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<ComboBox Height="22" Width="auto" x:Name="cbxMacroStockType" ItemsSource="{Binding Source={StaticResource StockCode}}" DisplayMemberPath="Code" SelectedValue="{Binding StockCode}" SelectedValuePath="Code" IsSynchronizedWithCurrentItem="True" DropDownClosed="cbxMacroStockType_DropDownClosed"/>
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Binding="{Binding StockDescription}" Header="Stock Description" Width="200" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="5,0"/>
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding Percentage}" Header="Percentage" Width="100" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="TextAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="5,0"/>
<Style.Triggers>
<Trigger Property="Text" Value="Yes">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="Text" Value="No">
<Setter Property="Background" Value="#FFFF6969"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTextColumn Binding="{Binding Kilograms}" Header="Kilograms" Width="100" IsReadOnly="True" FontWeight="SemiBold">
<DataGridTextColumn.ElementStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="5,0"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</UserControl>