Introduction
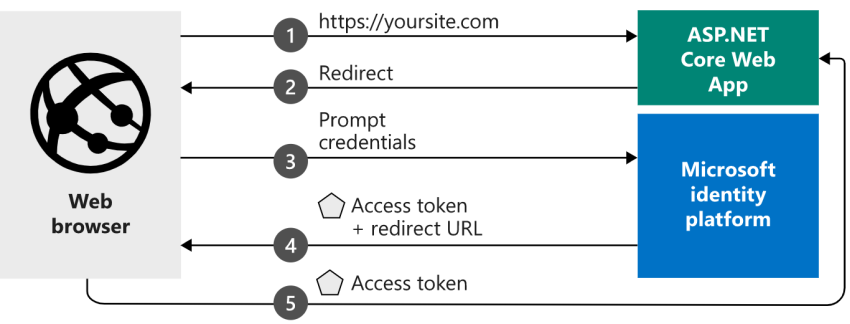
This blog is going to showcase to you how we can implement Azure AD with web API and Angular application.

To connect azure ad with angular and asp.net core web API 5.0.
There are four-step processes to implement Azure AD in angular and asp.net core web API.
Step 1
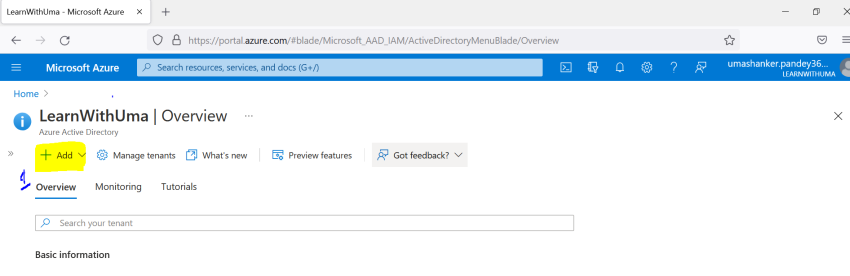
Create Azure AD Account and Register the SPA(Single Page Application ) application in Azure AD App Registration blade.

![Azure AD Integration with Angular and ASP.NET Core Web API]()
First, click on the App Registration button and then click on New Registration Button.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Fill in the Register Application Details.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
![Azure AD Integration with Angular and ASP.NET Core Web API]()
After clicking on the Register button. SPA application successfully gets registered and on the overview page, you get the register application details like Client ID, Tenant ID, etc.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Step 2
Register Web API applications in the same way. But in the API registration process, we do not need to provide the application redirect URL because our SPA Application is used to redirect the page.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Then need to Expose An API,
![Azure AD Integration with Angular and ASP.NET Core Web API]()
![Azure AD Integration with Angular and ASP.NET Core Web API]()
After successfully exposing the API and scope has been added you need to go into the SPA application and add the permission for this API. Follow the process and click as per the number in below pic.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Step 3
Go to VS Code and Create New application in Angular, do the below changes. Add the below packages and do the npm install.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Add Auth-Config File and do the below settings as per the SPA application Registered.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Add below setting in App.Module.ts,
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { TodoEditComponent } from './todo-edit/todo-edit.component';
import { TodoViewComponent } from './todo-view/todo-view.component';
import { TodoService } from './todo.service';
import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http';
import { IPublicClientApplication, PublicClientApplication, InteractionType } from '@azure/msal-browser';
import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular';
import { msalConfig, loginRequest, protectedResources } from './auth-config';
export function MSALInstanceFactory(): IPublicClientApplication {
return new PublicClientApplication(msalConfig);
}
export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration {
const protectedResourceMap = new Map < string,
Array < string >> ();
protectedResourceMap.set(protectedResources.todoListApi.endpoint, protectedResources.todoListApi.scopes);
return {
interactionType: InteractionType.Redirect,
protectedResourceMap
};
}
export function MSALGuardConfigFactory(): MsalGuardConfiguration {
return {
interactionType: InteractionType.Redirect,
authRequest: loginRequest
};
}
@NgModule({
declarations: [
AppComponent,
HomeComponent,
TodoViewComponent,
TodoEditComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
MsalModule
],
providers: [{
provide: HTTP_INTERCEPTORS,
useClass: MsalInterceptor,
multi: true
}, {
provide: MSAL_INSTANCE,
useFactory: MSALInstanceFactory
}, {
provide: MSAL_GUARD_CONFIG,
useFactory: MSALGuardConfigFactory
}, {
provide: MSAL_INTERCEPTOR_CONFIG,
useFactory: MSALInterceptorConfigFactory
},
MsalService,
MsalGuard,
MsalBroadcastService,
TodoService
],
bootstrap: [AppComponent, MsalRedirectComponent]
})
export class AppModule {}
App.Component Settings,
app.component.html settings,
Index.html settings,
Step 4 - Web API settings
In AppSettings.json file add your Registered API tenant and Client ID and Domain name information.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
From Nuget Package manager add microsoft.identity.web package and do the changes in startup’s file.
Then use [Authorize ] on any controller.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
![Azure AD Integration with Angular and ASP.NET Core Web API]()
After clicking the login button,
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Select the account and log in successfully.
![Azure AD Integration with Angular and ASP.NET Core Web API]()
Summary
Follow the above steps and secure your solutions.