Introduction
In this article, we are going to see how to create a Snack Bar in an Android app using the Android Studio. In a user interface, the Snack Bar plays a unique role. It will appear anywhere on the screen and it will also include a button and text.
Step 1
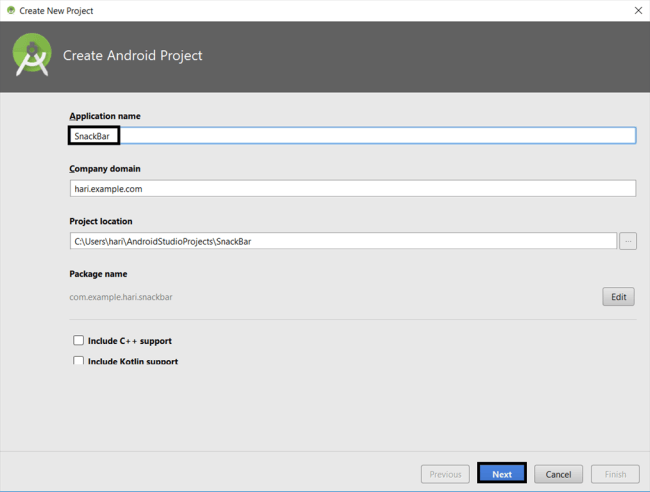
Create a new project in Android Studio.
Give a name to the project and click "Next".

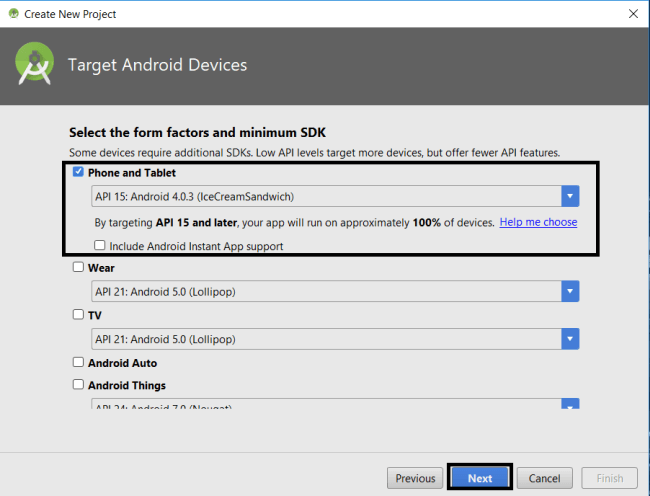
Select the "Phone and Tablet" option and click "Next".

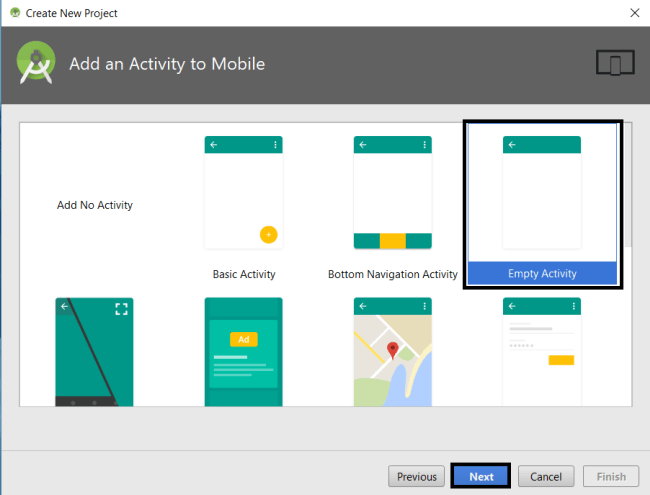
Select an empty activity and click "Next".

At last, give the activity name and click on "Finish".
![Android]()
Step 2
Setup the Gradle by just locating the Gradle Scripts>>Build.Gradle 1.
![Android]()
And type the following dependency in your app's build.gradle.
![Android]()
Code copy is here
- maven {
- url "https://maven.google.com"
- }
Step 3
Locate the Gradle Scripts>>Build.Gradle 2.
![Android]()
Type the following dependency in your app's build.gradle.
![Android]()
Code copy is here.
- compile 'com.android.support:design:26.1.0
Step 4
Next, go to app >> res >> layout >> activity_main.xml. Select activity page.
![Android]()
Just type the code as follows.
![Android]()
Code copy is here.
- <android.support.constraint.CoordinatorLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/coordinatorLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.hari.snackbar.MainActivity">
-
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent">
-
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Show SnackBar"
- android:layout_centerVertical="true"
- android:layout_centerHorizontal="true"/>
- </RelativeLayout>
-
- </android.support.constraint.CoordinatorLayout>
Step 5
Next, go to app >> java>>Mainactivity.java. Select Mainactivity page.
Type the code as given below.
![Android]()
Code copy is here.
- public class MainActivity extends AppCompatActivity {
- private CoordinatorLayout coordinatorLayout;
- private Button button;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- coordinatorLayout = findViewById(R.id.coordinatorLayout);
- button = findViewById(R.id.button);
-
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- showSnackbar();
- }
- });
- }
-
- public void showSnackbar(){
- Snackbar snackbar = Snackbar.make(coordinatorLayout,"This is a Snackbar",Snackbar.LENGTH_INDEFINITE)
- .setAction("undo", new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- Snackbar snackbar1 = Snackbar.make(coordinatorLayout,"undo Successful",Snackbar.LENGTH_SHORT);
- snackbar1.show();
- }
- });
- snackbar.show();
- }
- }
Step 6
After step 4, sync all the dependency gradles and Mainactivity.java resource files by clicking the Sync button on the top right corner of the gradle page.
![Android]()
Step 7
Verify the preview.
->After the code is applied, the preview will appear like this.
![Android]()
Step 8
Next, go to Android Studio and deploy the application. Select an Emulator or your Android mobile with USB debugging enabled. Give it a few seconds to make installations and set permissions.
![Android]()
Run the application in your desired emulator (Shift + F10).
![Android]()
Explanation of source code
The source code provided in this article is just the dependencies of motions and the code used in activity_main.xml will make the snack bar appear and to define its attributes.
Summary
In this article, we created the app named Snack Bar. Then, we have inserted a Gradle and we learned how to use the Snack Bar and finally, we have deployed that as in the output.
*Support and Share; Thank You*