Power Apps is a suite of apps, services, connectors, and data platforms that provides a rapid application development environment to build custom apps for your business needs. Click here for more details.
Barcode scanner control opens a native scanner on an Android or iOS device. The scanner automatically detects a barcode, a QR code, or a data-matrix code when in view. The control doesn't support scanning in a web browser.
The barcode scanner control is only supported on Android and iOS devices. All other platforms will show a warning that some features of the app won't work.
In this article, you can learn how to use Barcode scanner Control in Microsoft Power Apps.
Step 1
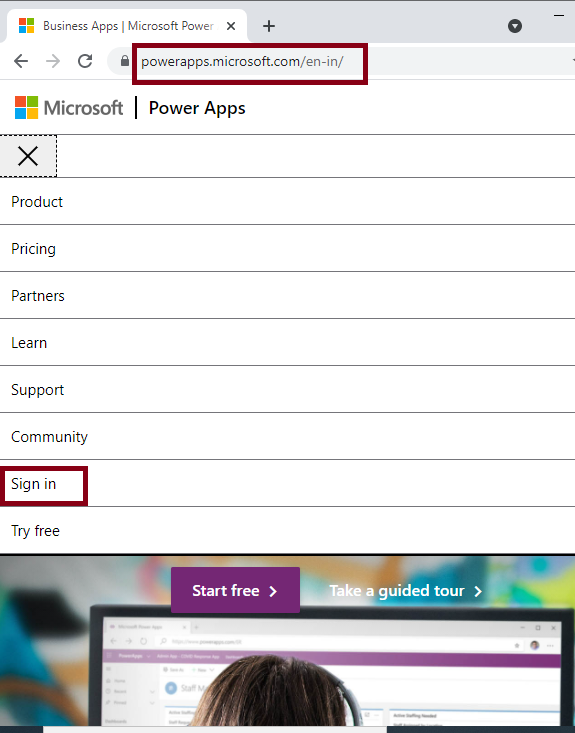
Open the URL https://powerapps.microsoft.com/en-us/ in the browser for Power apps,

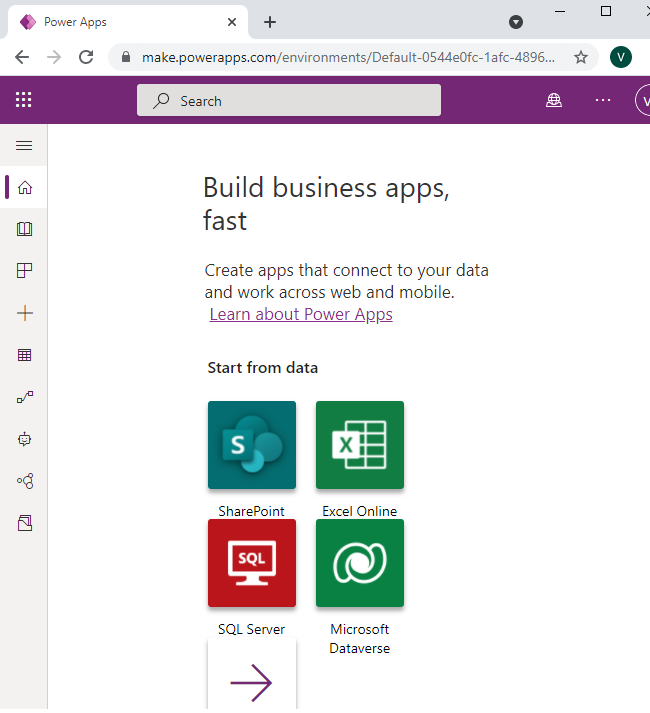
Create an account with your Organization Mail ID and log in. After logging in to your Power Apps account:

Step 2
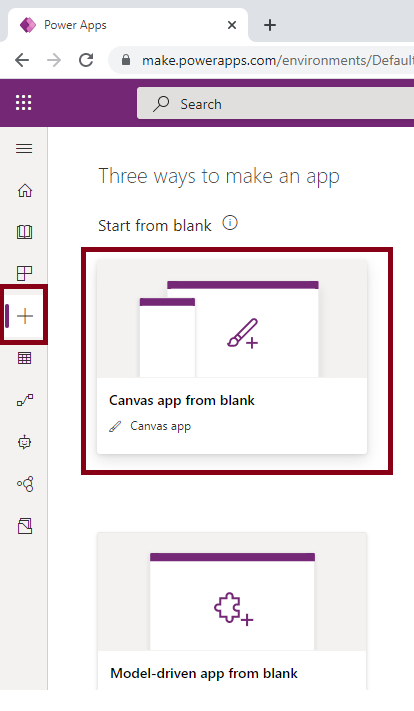
First, Click Create (+ ) and Select the Canvas app from blank.

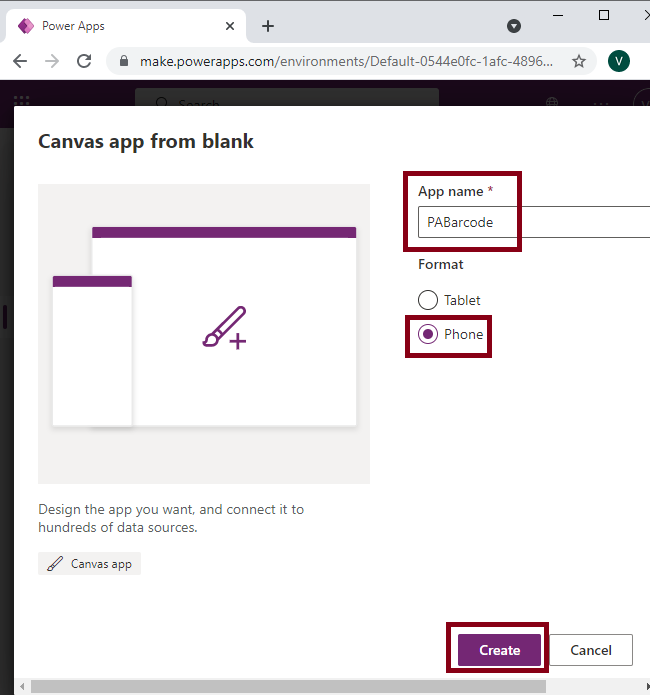
Next, Give the App name as PABarcode and Format as Phone, and then click Create.

Step 3
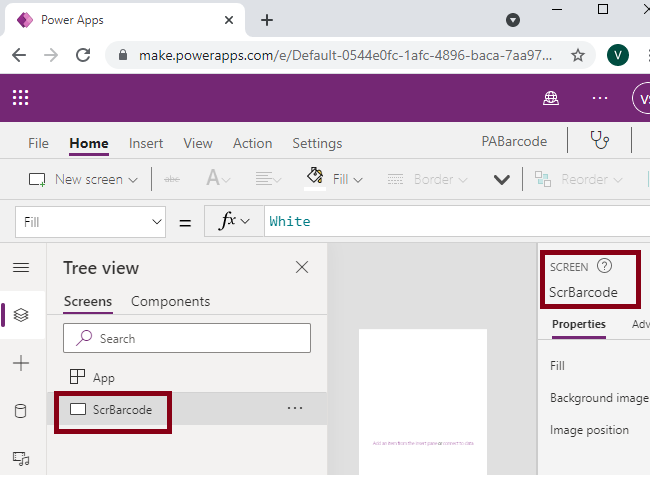
To test the Barcode scanner control, rename the Screen name as ScrBarcode.

Add the following controls in the screen for Barcode scanner Control feature view,
Insert the Label Control and set the Name property as LblName and Text Property as Barcode scanner Control in Power Apps.
![Barcode scanner Control in Power Apps]()
Insert the Barcode scanner Control and set the Name property as BCSTest.
![Barcode scanner Control in Power Apps]()
![Barcode scanner Control in Power Apps]()
After that, select the File menu, and click Save as your App into the cloud.
![Barcode scanner Control in Power Apps]()
Step 4
Now we can see the preview of your App through Andriod mobile Power Apps.
First Install the Power Apps in your Android Mobile from Google Play, the App link is here and login with the same login credentials, Open the Power Apps in your Android Mobile and click All Apps and search PABarcode,
![Barcode scanner Control in Power Apps]()
![Barcode scanner Control in Power Apps]()
Asking Camera Permission for scanning Barcode,
![Barcode scanner Control in Power Apps]()
The output of the PABarcode is,
![Barcode scanner Control in Power Apps]()
After clicking the Barcode Scan Control,
![Barcode scanner Control in Power Apps]()
Summary
Now you have successfully tested Barcode scanner Control- PABarcode in the Power Apps Studio environment.